| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CRUD
- Controller
- modal #alert #sweetalert #sweetAlert #모달
- 대댓글
- REST
- 비동기
- deferred
- DAO
- 외부접속
- SpringFramework
- egov
- 우리마
- paginationInfo
- Spring
- Boot
- Today
- Total
우리마의 웹 개발
[Modal Popup] SweetAlert 사용하기 본문

웹 페이지에서 Alert, Confirm과 같이 경고창을 띄워야 할 상황이 왕왕 있다.
Javascript에서 기본으로 제공하는 alert이나 confirm을 사용해도 무방하지만
modal 창을 이용해 조금 더 세련된 웹 페이지를 만들 수 있다.
다양한 modal ui 가있지만 그중에서도 SweetAlert에 대해 얘기하려고 한다.
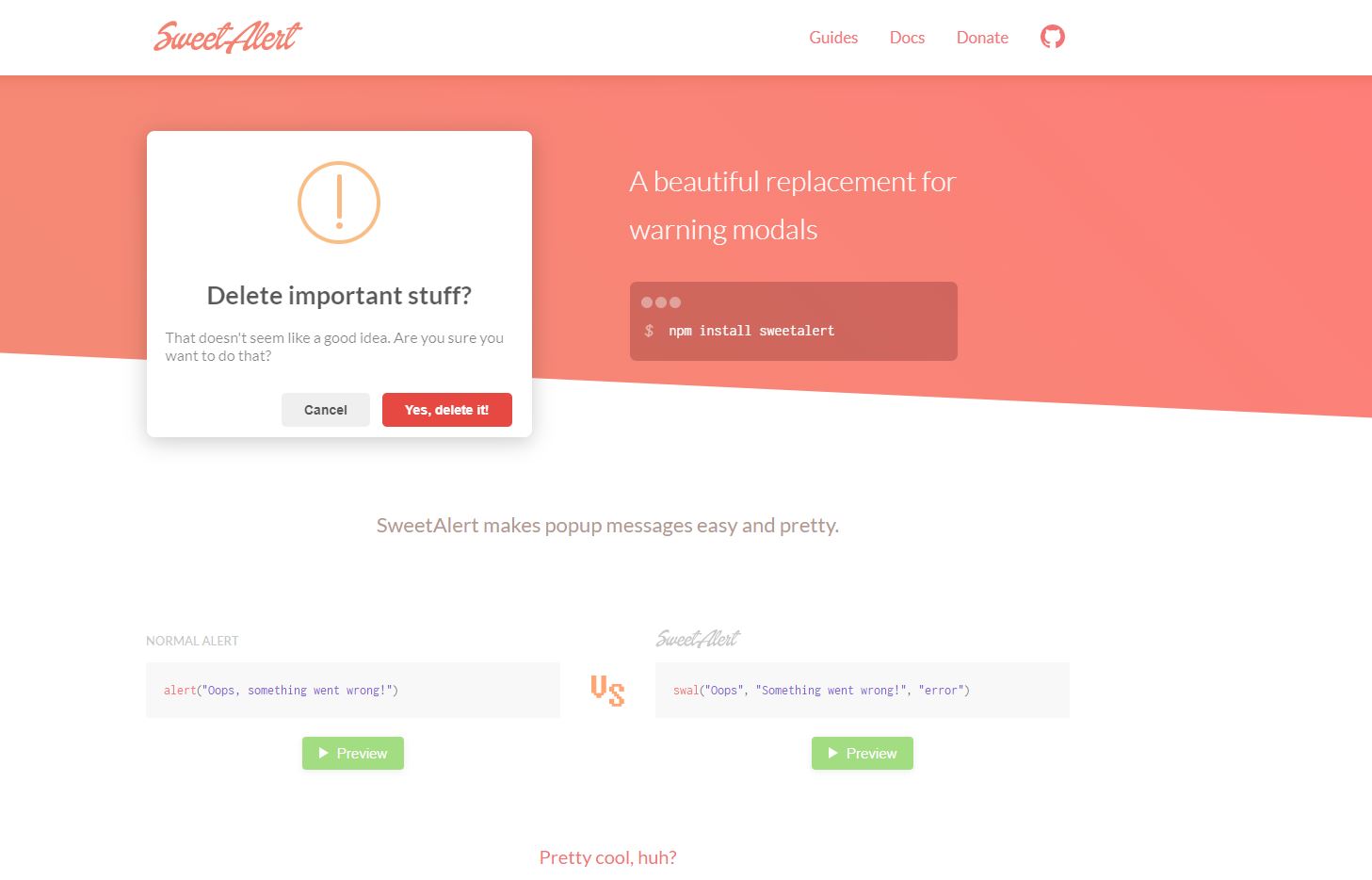
구글에 SweetAlert이라고 검색하면 홈페이지에 들어갈 수 있다.

기존의 alert과 sweetAlert를 이용한 경고창을 비교해볼 수 있고, 아래의 Get started 버튼이나 상단의 Guides메뉴를 클릭해 사용법에 대해 알아볼 수 있다.

먼저 어떠한 라이브러리를 사용하려면 라이브러리 파일을 import 해줘야 한다.
jquery를 사용할 때 jquery-1.12.4.min.js 와 같은 파일을 script태그 안에 넣어주는 것처럼..
위의 사진처럼 SweetAlert 서버의 경로를 적어도 되지만 저 경로를 그대로 복사해서
자신의 브라우저 URL창에 붙여 넣기 하면 SweetAlert.min.js 파일을 볼 수 있다.

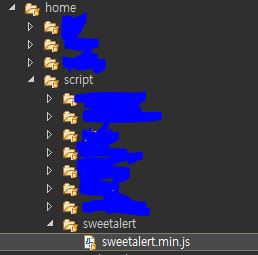
이렇게 js파일을 보고 컨트롤a -> 컨트롤c -> 자신의 프로젝트에 Js디렉터리에 SwwtAlert.min.js 파일을 만들고 컨트롤v -> 자신의 main.jsp 또는 index.jsp 에다가<script type="text/javascript" src="/home/script/sweetAlert.min.js"/> 이런 식으로 추가해주는 것이 효율적이라 생각한다.

그러면 이제 swal이라는 전역 변수를 사용하여 sweetAlert를 사용할 준비가 된 것이다.


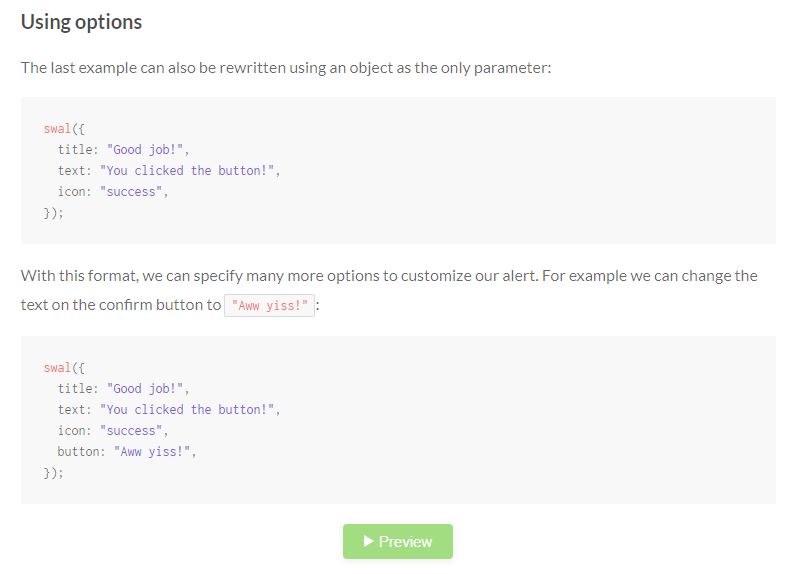
가장 유용하고 기본적으로 사용할 수 있는 것들이 위와 같은 옵션을 이용해서 alert창을 쓰는 것이다.
- title : modal창 가운데 크고 굵은 글씨로 가운데 출력될 문자열
- text : modal창 내에서 title 문자열 아래에 작은 글씨로 출력될 문자열
- icon : modal창이 성공적인 팝업창인지 경고창인지 등 modal창에 띄울 아이콘 종류.
- 종류 : "success" , "error", "warning", "info" - button : modal창의 확인 버튼에 들어갈 값
- closeOnClickOutside : modal창의 바깥쪽을 클릭했을 때 닫히는 여부
(true : 닫힘 , false : 안 닫힘)
이외에도 상단의 Docs메뉴를 클릭하면 다양한 option의 내용과 커스텀 마이징 할 수 있는 방법들에 대해서 소개되어있다.
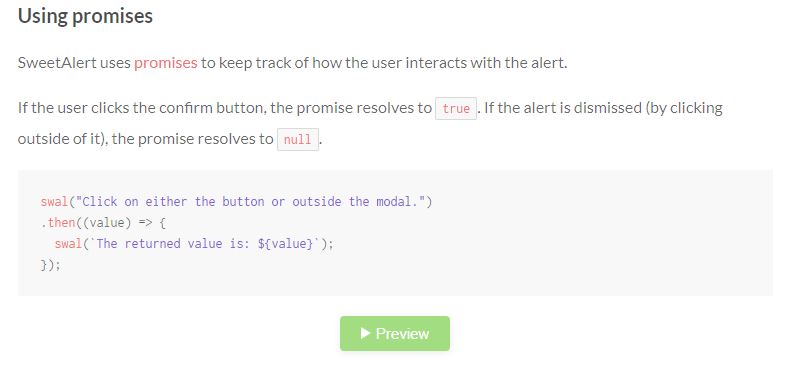
두 번째 에서 .then키워드를 쓰고 있는데 이것은 확인 버튼을 클릭하고 나서 이후의 동작을 정의할 수 있다. 하지만 => 이 화살표 연산자가 익스플로러에서 작동이 되지 않는다.
따라서 익스플로러와 크롬 둘 다 호환되게 하려면
이렇게 사용해주면 된다. //code 부분에 상황에 맞는 동작을 정의할 수 있다
|
1
2
3
|
.then(function(){
//code
});
|
cs |
나 같은 경우에는 swal을 함수 형태로 만들어서 사용하였다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var Test = {};
Test.alert = function(title, icon, button, okFn){
swal({
title : title,
icon : icon,
button: button,
closeOnClickOutside: false,
})
.then(function(){
okFn();
});
}
|
cs |
이런 식으로 modalFunction.jsp 라고 파일을 만들어놓고
사용할 때는 main.jsp 또는 index.jsp 에
<%@ include file="modalFunction.jsp" %> 이렇게 include 하고
alert을 띄울곳에
Test.alert("에러가 났습니다","error","확인",
function(){ console.log("Error발생!")
});
와 같이 사용하는 거다.
그리고 나는 커스텀 할때 크롬 개발자 도구에서 확인한 후 sweetAlert.min.js 파일에서
Ctrl+F 로 찾아서 변경하였다.

근데 커스텀하고 싶은 option을 홈페이지 Docs메뉴에서 확인하고 변경하는게 더 나은거 같다ㅎ..
swal-(option명){}...이게 더 효율적인듯
암튼 alert창 쓸일 있으면 sweetAlert가 짱짱
'WEB > etc' 카테고리의 다른 글
| [Eclipse]하나의 이클립스에서 같은 프로젝트 화면 두개 띄우기 (8) | 2021.08.04 |
|---|---|
| [Eclipse]이클립스 Search 시에 기존 Search 창 닫히는거 새창으로 나오게 하기 (3) | 2021.07.28 |
| [Graph Lib] High Chart 라이브러리 사용법 및 Spring 적용 (4) | 2020.09.03 |
| [cmd]Windows CMD 에서 PID로 프로세스 Kill (0) | 2020.02.04 |
| [Anchor] a태그 하이퍼 링크 에 대한 고찰... (0) | 2020.01.31 |





