| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Controller
- 외부접속
- Boot
- 우리마
- DAO
- paginationInfo
- REST
- 비동기
- CRUD
- modal #alert #sweetalert #sweetAlert #모달
- Spring
- SpringFramework
- 대댓글
- deferred
- egov
- Today
- Total
우리마의 웹 개발
[Graph Lib] High Chart 라이브러리 사용법 및 Spring 적용 본문

통계 페이지나 내역 페이지 등을 개발할 때 그래프를 통해 월별 현황, 브라우저별 접속 현황 등 한눈에 볼 수 있는 UI를 사용하고 싶을 때 사용할 수 있는 그래프 라이브러리 HighChart를 소개 한다.
High Chart 라이브러리 다운로드
High Chart 공식 홈페이지 접속
Interactive JavaScript charts for your webpage | Highcharts
"I absolutely LOVE Highcharts & maps, very cool! We use it for a web metrics dashboard, which is shared with internal marketing stakeholders. The tool is brilliant and the API documentation is super-helpful. I set up some basic, manual reports using Highch
www.highcharts.com

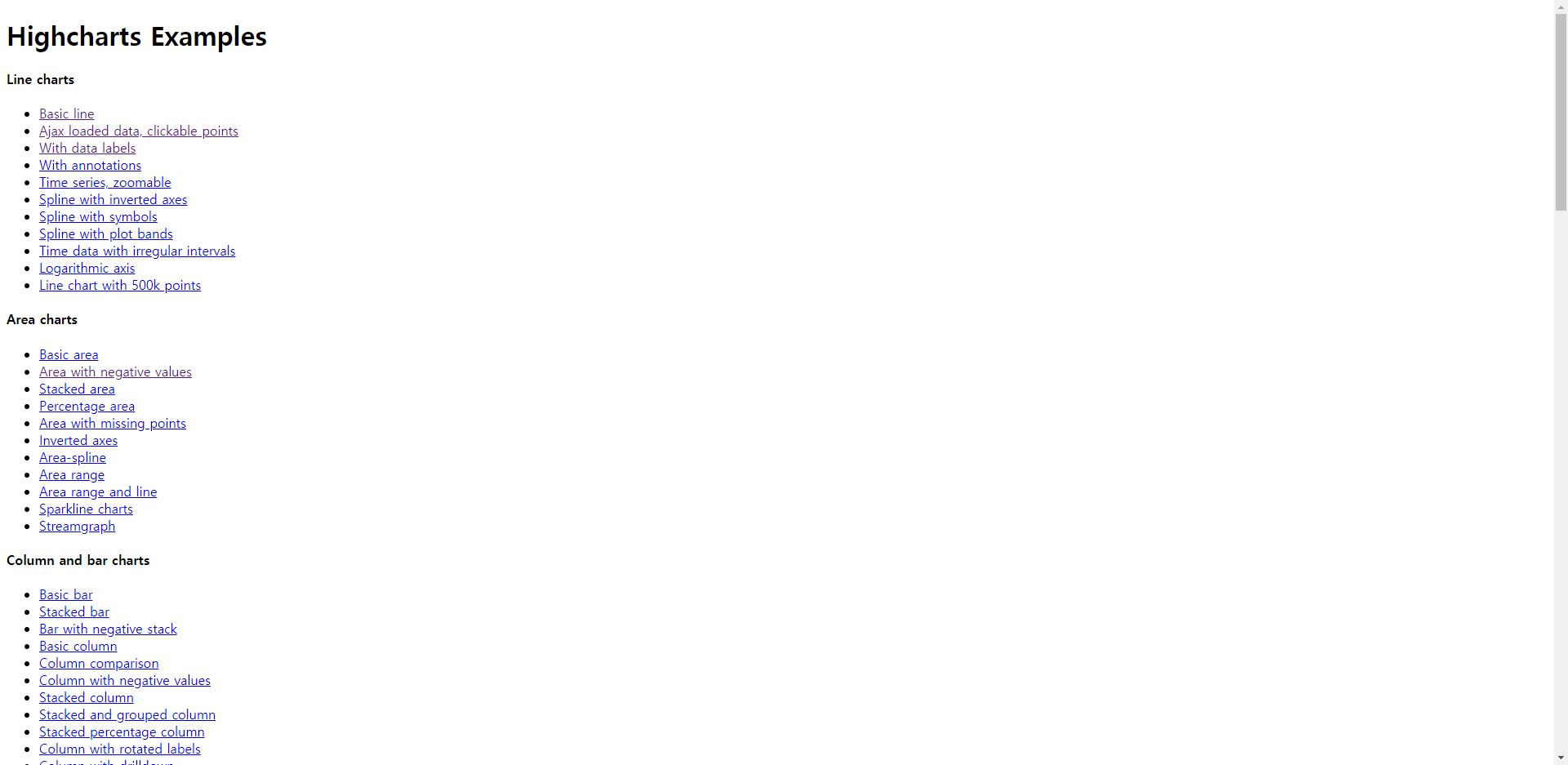
DEMO : High Chart에서 제공하는 차트 및 그래프 종류와 예제를 확인하고 JSFiddle에서 테스트할 수 있다.
DOCS : JS에서 그래프의 색깔 등 커스터마이징 할 수 있는 문서 제공
SUPPORT : JS파일 다운로드
먼저 JS파일을 가져와야 되는데 두 가지 방법이 있다.
첫 번째
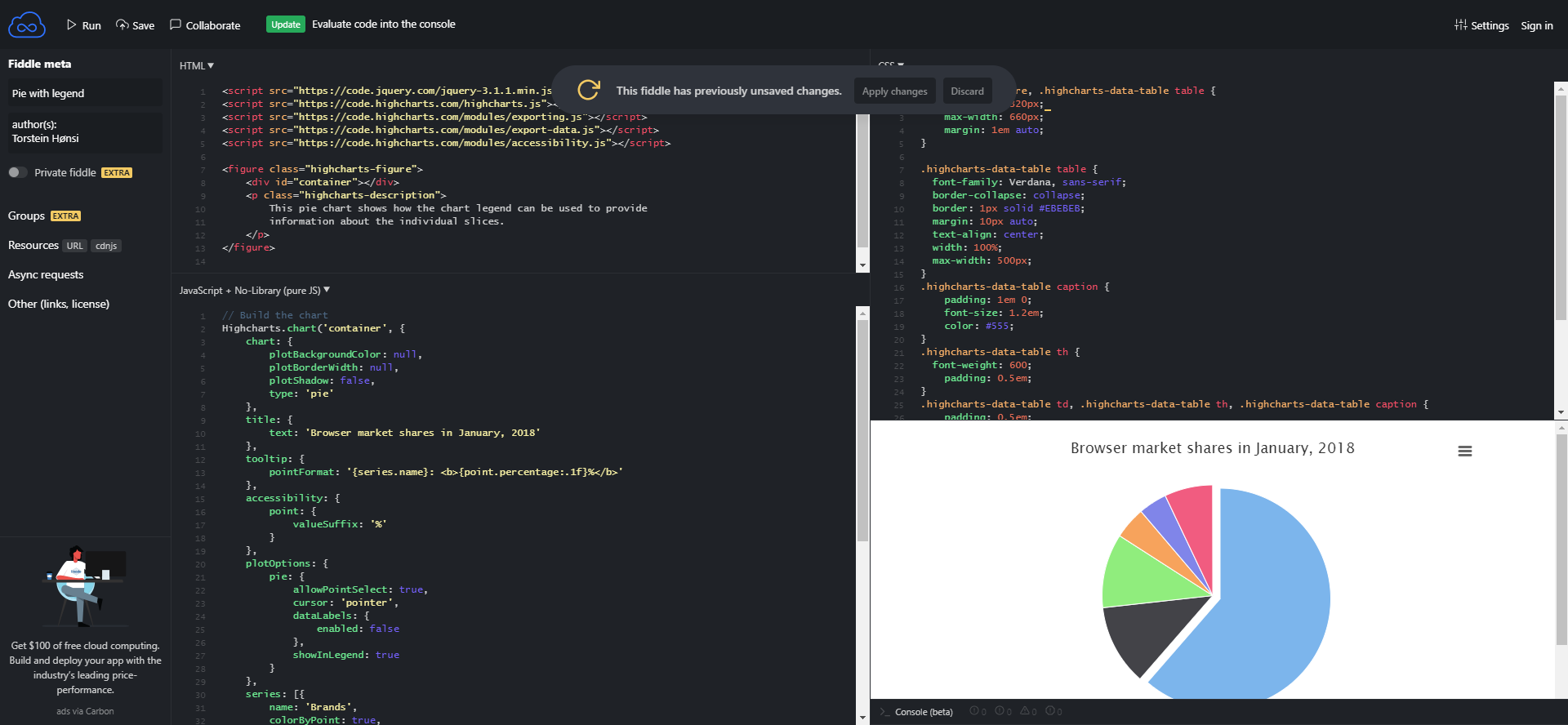
DEMO 메뉴에서 원하는 그래프를 선택 후 "Edit In JSFiiddle " 버튼을 클릭하면 JSFiddle사이트에서 그래프를 확인해볼 수 있다.

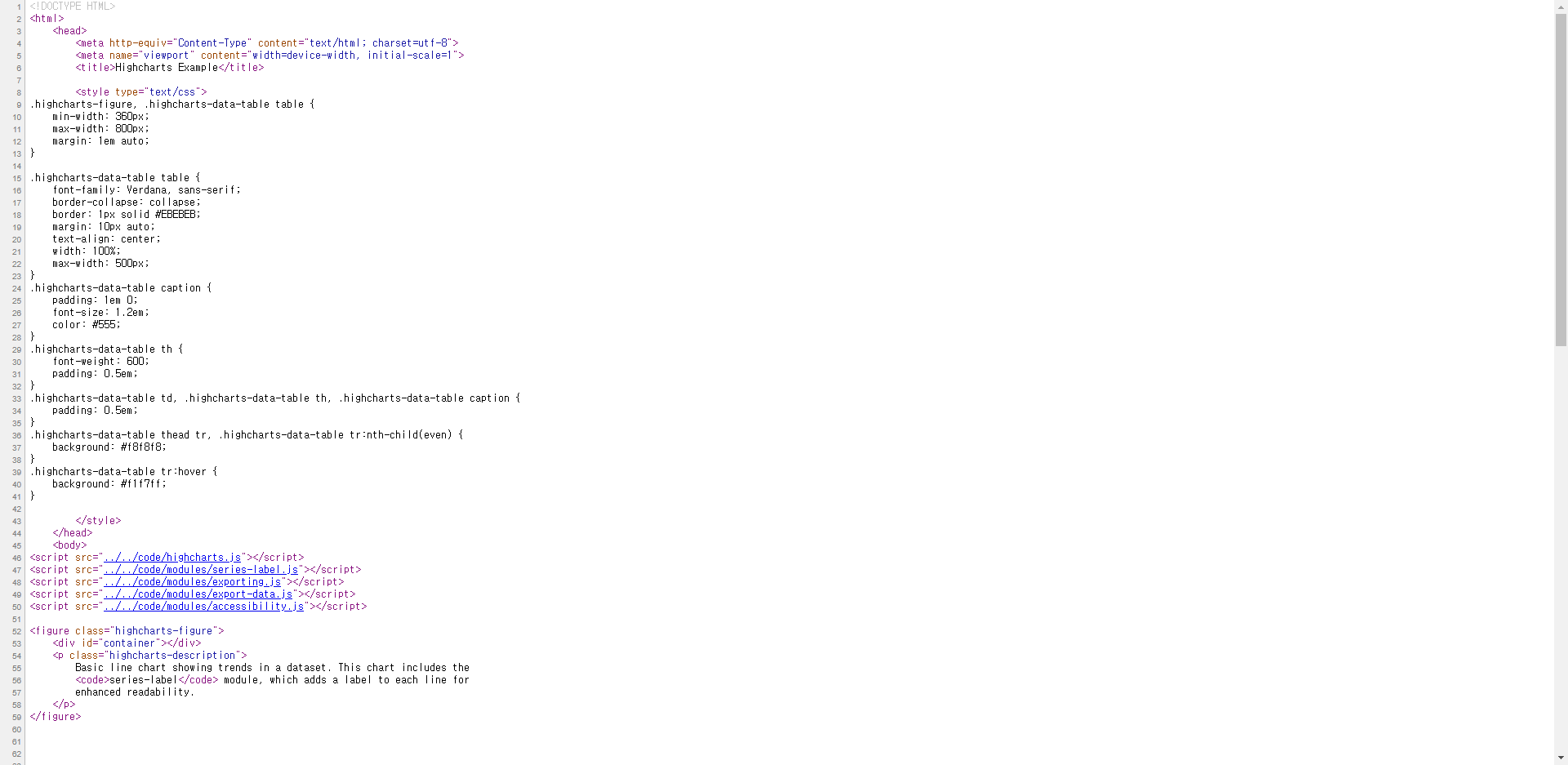
여기서 HTML부분에서
js파일을 추가해준 부분의 주소를 각각 url에 입력하면 js 소스를 웹에서 볼 수 있다.
그것을 각각 전부 복사해서 자신의 프로젝트에 파일을 만들고 사용하면 된다.
두 번째
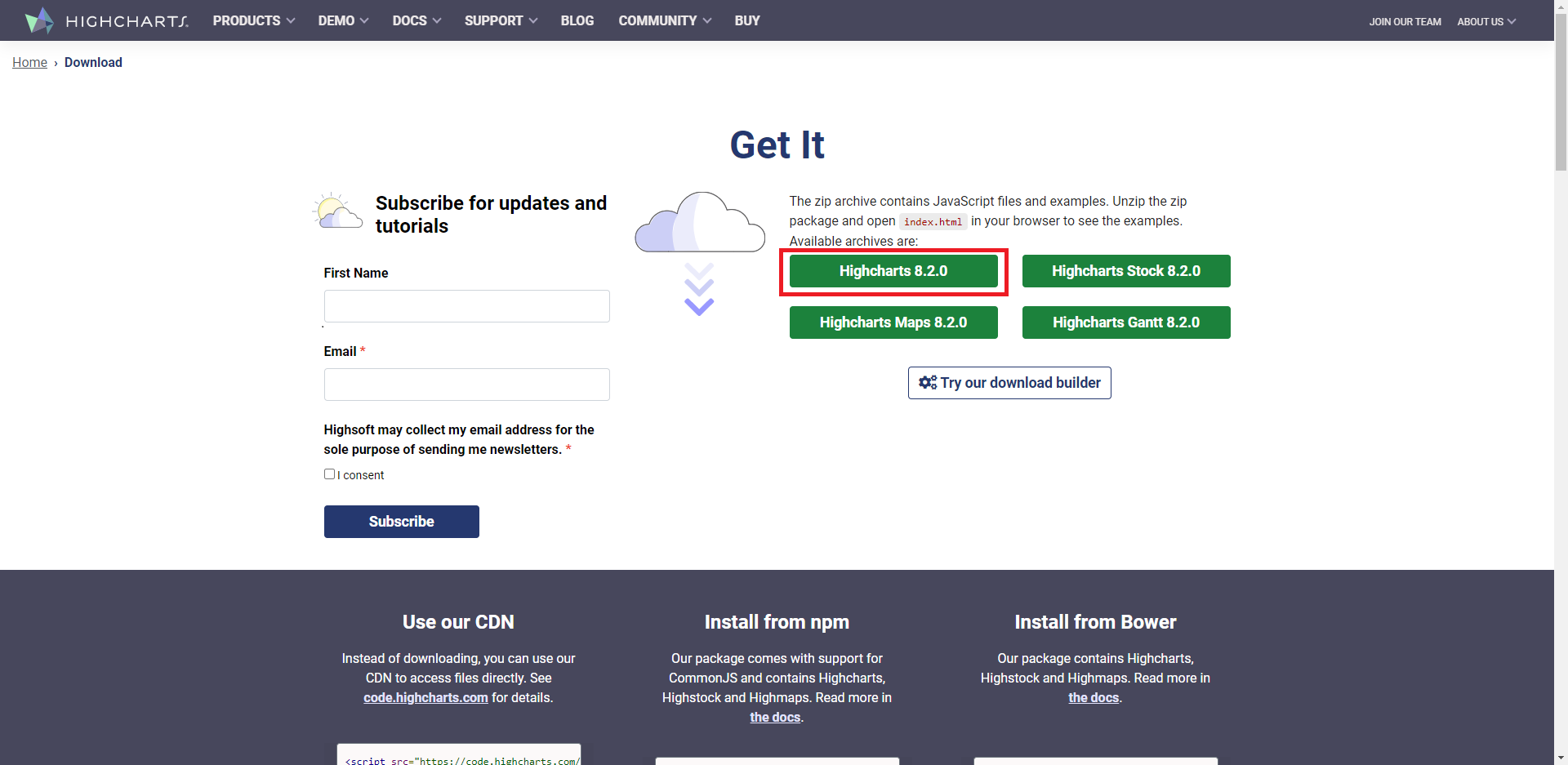
SUPPORT 메뉴에서 (글 쓴 시점 버전) HighCharts8.2.0를 클릭해서 다운로드한다.

그리고 압축을 풀고 index.htm을 들어가 보면 DEMO메뉴에 있는 예제와 마찬가지로 그래프 종류들이 쭉 나오는데 거기서 원하는 그래프가 있는 페이지의 소스를 보고 필요한 js파일을 압축을 푼 폴더에서 찾아서 자신의 프로젝트로 가져오면 된다.



필자는 첫 번째 방법을 사용하였는데 이유는 JSFiddle에서 속성 같은 것을 바로바로 커스텀해서 확인해볼 수 있기 때문이었다..
jquery는 당연히 있어야 된다.
프로젝트 적용

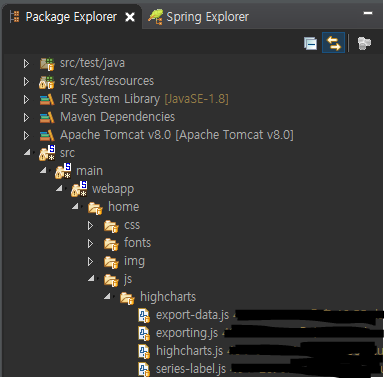
HighCharts를 사용하기 위해 필요한 공통 js파일도 있지만 자신이 사용하고 싶은 그래프마다 필요한 js가 조금씩 다르기 때문에 위 사진하고 파일은 다를 수 있다.
아무튼 js파일을 저렇게 가져왔으면 이제 <script> 태그 안에 JSFiddle에서 테스트한 js코드를 가져오면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
//통계 브라우저 그래프
Highcharts.chart('browser_graph', {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: ''
},
tooltip: {
pointFormat: '<b>{point.percentage:.1f}%</b>'
},
accessibility: {
point: {
valueSuffix: '%'
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
},
size:220
}
},
series: [{
colorByPoint: true,
colors:['#7cb5ec', '#e5ec7c','#90ed7d','#f15c80','#8085e9','#ff8d00'],
data: [
{
name: 'Chrome',
y: ${chrome.chrome},
sliced: false,
selected: false
}, {
name: 'Whale',
y: ${whale.whale}
}, {
name: 'Firefox',
y: ${firefox.firefox}
}, {
name: 'Edge',
y: ${edge.edge}
}, {
name: 'Opera',
y: ${opera.opera}
}, {
name: '기타',
y: ${other.other}
}
]
}]
});
/* HTML */ <h3>접속 브라우저</h3>
<div id="browser_graph"></div> |
cs |
Spring Controller에서 Model 또는 ModelAndView에 담은 값들을 그래프의 속성 값에 EL 식으로 사용 가능하다. 몇몇 프로젝트나 이클립스에서는 EL 식에서 빨간 줄이 뜨는데 에러 도안 뜨고 아무 상관없다.
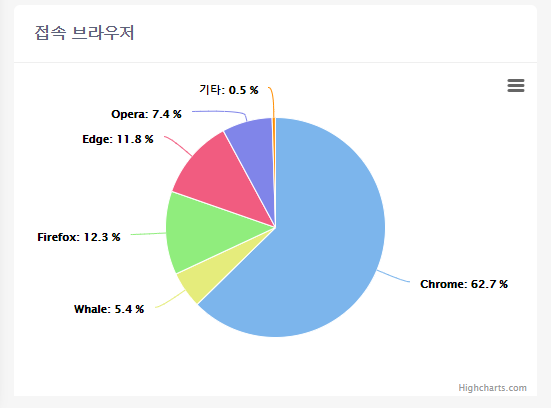
결과

색깔도 마음대로 정할 수 있고 웹페이지 최초 접속 시 애니메이션도 부드럽고 이쁘다.
상당히 많은 그래프, 차트가 있어서 유용하게 쓸 수 있는 그래프 API HighCharts!!
즐겁지 않은 즐거운 코딩 하시길....
'WEB > etc' 카테고리의 다른 글
| [Eclipse]하나의 이클립스에서 같은 프로젝트 화면 두개 띄우기 (8) | 2021.08.04 |
|---|---|
| [Eclipse]이클립스 Search 시에 기존 Search 창 닫히는거 새창으로 나오게 하기 (3) | 2021.07.28 |
| [cmd]Windows CMD 에서 PID로 프로세스 Kill (0) | 2020.02.04 |
| [Anchor] a태그 하이퍼 링크 에 대한 고찰... (0) | 2020.01.31 |
| [Modal Popup] SweetAlert 사용하기 (0) | 2020.01.15 |





